webサイトってなんぞや?
そんなん知ってるわ。って方がほとんどでしょうね。いちよう説明しておきます。webサイトは、 Internet Explorer や safari、Firefoxなどの「WEBブラウザ」で検索して、見れるページです。 じゃあ、このwebサイトはどうやってできてんの?ってことですが、「HTMLソース」でできてます。 プログラムとは違って、関数とか乱数とか、難しいことはないので、安心してください。
ここでは、ホームページを制作する上で、知っておかなくてはならないことがいくつかあります。 まあ、なんとなく理解ししていただければ後々わかってくるとはおもいますが、 ここで覚えておけば、制作過程でも、なんでこうなるのかなどの疑問が少ないと思いますので、出来れば見ておいてください。このページでは、最初からホームページ制作を説明しています。初心者の方は、ここから順番に見ていただければ、OKでしょう。
そんなん知ってるわ。って方がほとんどでしょうね。いちよう説明しておきます。webサイトは、 Internet Explorer や safari、Firefoxなどの「WEBブラウザ」で検索して、見れるページです。 じゃあ、このwebサイトはどうやってできてんの?ってことですが、「HTMLソース」でできてます。 プログラムとは違って、関数とか乱数とか、難しいことはないので、安心してください。
上で説明しましたが、この「HTMLソース」は、どのサイトでも見れます。どこかのWEBサイトへアクセスして、(このページでもいいです。)ブラウザのメニューより [表示]-[ソース] を選択すると、テキストで、頭が痛くなる文字列が表示されます。この難解な文字列が、「HTMLソース」です。厳密に言えば、「HTML」の他に、「CSS」や「JavaScript」などの様々な言語が入ってますが。この「CSS」については別の所で紹介してます。webサイト制作をするにあたって、必要不可欠な言語ですから。この「HTMLソース」を、dreamweaverという便利ソフトで描くのです!!dreamweaverは、このウザイソースをかんたんに、かつ見やすい状態でかけるFTTTP便利ソフトです。
で、このソースはパクれちゃいます。テキストをコピーしちゃえばいいんです。こうすれば似たサイトができてしまいます。でも、これを多少防いでくれるのが、「CSS (カスケーリングスタイルシート)」なのです。
いきなりわけわからん言葉がでてきましたが、そこは、流しましょう。とりあえずwebサイトというものがどうできているかはわかりましたよね。じゃあ今度はそのソースをどうすりゃいいのかってことです。

いきなりわけわからん言葉がでてきましたが、そこは、流しましょう。とりあえずwebサイトというものがどうできているかはわかりましたよね。じゃあ今度はそのソースをどうすりゃいいのかってことです。
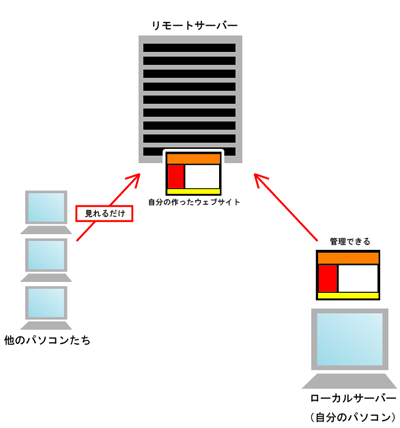
dreamweaverで構築したサイトをリモートに送る作業なのですが、これが難しい。とりあえず、ここまで原理がわかればOK!では、さっそくホームページを制作してみましょう!!
![]()
当サイトのリンクはフリーです。バナーはこちらを使用しください。
けいのdreamweaverでホームページ制作入門に掲載されているあらゆる内容の無許可転載・転用を禁止します。
Copyright (C) 2008 けいのdreamweaverでホームページ制作入門 , All rights reserved.