タグの見方
さて、だいたいの使い方がつかめたところで、ちまっと書いていきます。
タグで書いていきますので、覚悟して下さい。
タグはめんどいから「デザイン」で作っていく。という人もいるかもしれませんが、デザインでやると無駄なタグがかかれてしまったり、してぐちゃぐちゃになります。そうなるとサイトをアップしたときにも不利で、検索エンジンに引っかかりにくくなります。
なので、ある程度はタグの知識も必要なのです。「デザイン」で、「あれ、なんで?」ってなったときも、タグを見ればおかしなところは一発でわかります。
といっても、最初は難しいものです。まず、HTMLソースの構造を知っておきましょう。

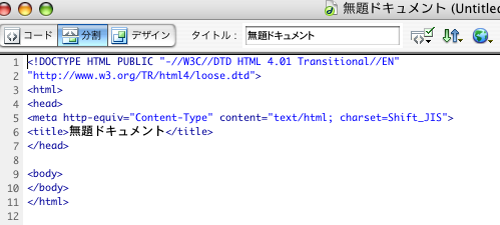
新規で始めると、もう最初からタグが書かれています。
1,2行は、「文書型定義」というみたいです。MXの場合にのみ、先頭行表示されるもので、詳しくは分かりせんが、削除はしない方がいいと思います。
ソースは、基本的に<>〜</>で囲まれています。「開始タグ」、「終了タグ」といいいます。例えば、htmlの開始は、<html>、</html>は終了タグです。
スラッシュ/で切るようになっています。titleも、bodyも<>〜</>で囲まれていますね。これで一つのものと考えてください。
- htmlタグとは
- サイトの文書が HTML で記述されていることを示しています。全体が<html>~</html>で囲まれているということは、「この文書は HTML で記述されていますよ」ということです。
- headタグとは
- この中には、この文書に関する「情報」を書きます。CSSやjavaの読み込みやこのサイト自体の説明やキーワードを入れたりします。だから<title>タグが入っているんですね。
- titleタグとは
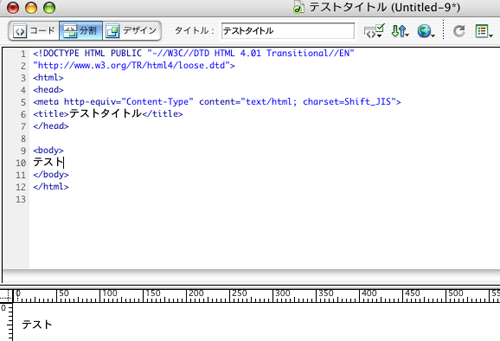
- サイトの名前がはいります。今の状態は、新規で開いたばかりなので、無題ドキュメントになっています。ここの部分を、試しに「テスト」とでもかえてみてください。するとデザイン、分割で見た時にタイトルがかわっているのが確認出来ると思います。ちなみにデザインのタイトル窓でも変更が可能です。無駄なタグも書かれません。まあ、なれるためになるべくタグで変更していきましょう。
- metaタグとは
- ここでは、「文字コード」が記されています。「shift_JIS」というのが文字コードです。他に、UTF-8 や EUC-JP のような種類があります。
- bodyタグとは
- 来ましたbodyタグ。ここに記述した文字のみブラウザで表示されます。今はなにも入っていませんね。試しに「テスト」と入れてデザインで見てみて下さい。書かれていると思います。

ここまでが理解出来たらだいたいok!さっそくホームページを制作しよう!!