ホームページのタイトルを決めよう!
カッコイイ名前にしたいと思うかもしれませんが、これは分かりやすいタイトルの方がいいです。それは、検索に引っかかりやすいからです。 ペーパークラフトを作って公開したいサイトなら、「けいのペーパークラフトギャラリー」や「ペーパークラフトを自作しよう!」とか、まず「ペーパークラフト」というキーワードが入っていないとあんましよろしくないです。タイトルを見た人が、なんのサイトなのか分かるようにしましょう。
ホームページを作る時の動機は、何か作りたいからホームページを作ろうとしている人と、公開したいものがあって、ホームページを作るという人がいます。前者だと、目的がないので、コンテンツがすかすかになりそうですね。
でも大丈夫です。はじめはすかすかでも、更新していけば、どんどんボリュームは増えますよ^^続けることが大事です。
コンテンツは何でもいいと思います。猫が好き好きなので、猫の写真素材ホームページだったり、折り紙が好きだから、作ったものを紹介するホームページだったり、(折り方を載せると面白いですね)迷ったら、自分の趣味はなんなのかを考えてみましょう。
カッコイイ名前にしたいと思うかもしれませんが、これは分かりやすいタイトルの方がいいです。それは、検索に引っかかりやすいからです。 ペーパークラフトを作って公開したいサイトなら、「けいのペーパークラフトギャラリー」や「ペーパークラフトを自作しよう!」とか、まず「ペーパークラフト」というキーワードが入っていないとあんましよろしくないです。タイトルを見た人が、なんのサイトなのか分かるようにしましょう。
サイトのアクセス数を左右する、コンテンツ内容を決めましょう。
ペーパークラフトのホームページ「けいのペーパークラフトギャラリー」なら、
「けいのプロフィール」「ペーパークラフトギャラリー」など。あまり多すぎても大変なので、最初はこんなもんでいいと思います。
「ブログ」「コンタクト」「リンク」
>さあ、タイトルとコンテンツ内容が決まったので、どんなページ構成にするか考えましょう。
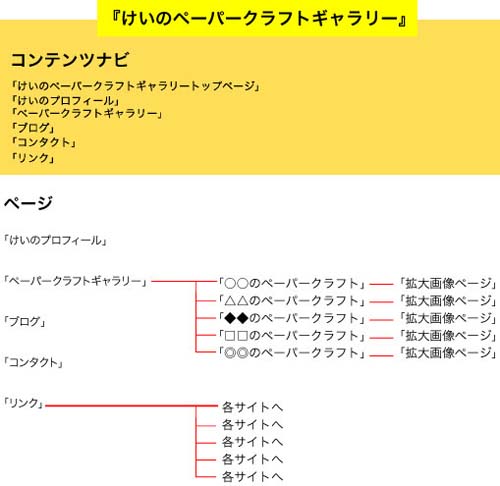
どうリンクするのかを紙に書いてみるのがいいと思います。

こんな感じですかね。各ページにはサイドナビとしてコンテンツナビのリンク貼られます。なので、拡大画像からいきなりプロフィールに飛ぶことが出来ます。敵な感じで、紙にページ構成を描きました。
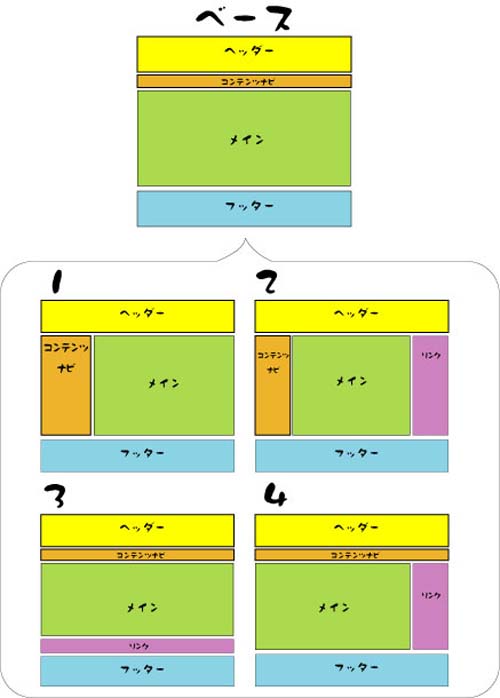
ページ構成が決まったので、ページのレイアウトを考えましょう。デザインですね。これも紙に描くといいです。
まず、ページというのは基本的に「ヘッダー」「ナビ」「メイン」「フッター」というのがベースになってます。これの位置を変えて、1〜4などのレイアウトにしているんですね。時には真ん中の部分が2つ3つあって、複雑に見せているのもありますね。

このサイトはどれにあたるか分かりますか??正解は2ですね。とりあえず、一番簡単な1で進めていきます。これを見ながらデザイン、レイアウトしてみてください。
さあ、レイアウトが決まったらそれぞれのボックス(「ヘッダー」「ナビ」「メイン」「フッター」とか)に文字や画像を入れていきましょう。
![]()
当サイトのリンクはフリーです。バナーはこちらを使用しください。
けいのdreamweaverでホームページ制作入門に掲載されているあらゆる内容の無許可転載・転用を禁止します。
Copyright (C) 2008 けいのdreamweaverでホームページ制作入門 , All rights reserved.