初めてのタグ打ちに挑戦
作るものも、レイアウトも、ページ構成も決まったので、ついに内容を描いていきます!!
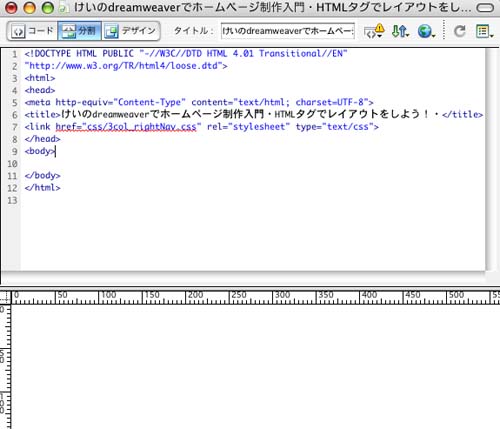
それじゃあ[分割]画面にして、デザインとタグ画面両方表示させて下さい。
「タグの見方」で、タグ打ちを始める前での最低限の知識として、タグについて少し触れましたね。内容は、<body>〜</body>内にいれればいいのです。
まずは忘れないうちにタイトルを入れちゃって下さい。それから、<body>の下に改行で、スペースを作ります。(分かりやすく区切るだけ)ちなみにタグで改行しても、デザインでは反映されません。タグでは、改行タグというのがちゃんとありますので、デザイン的に、改行したいときは、そのタグを利用します。
※改行タグ <br />
これはひとつで改行します。<body>〜</body>のように対になっているものではありません。詳しくはこちら
最初に、ページのレイアウトを紙に描こう!で述べたように、ページは「ヘッダー」「ナビ」「メイン」「フッター」からできているので、これらのボックスを作りましょう。その中に文字や画像をいれていく形になります。基本的な考え方としては、大ボックスの中に中ボックスがあり、そのなかに小ボックスがあり、・・・みたいなかんじで、とにかくボックスを作って、そんなかに内容をいれる感じです。

<div>〜</div>タグでボックスを作ろう!
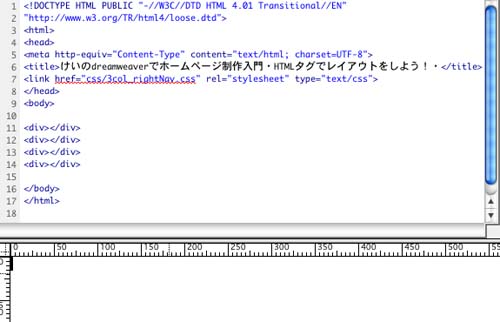
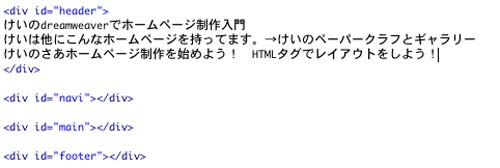
さて、ボックスを作るタグは、<div>〜</div>です。<body>の下に<div>〜</div>を四つ並べましょう。
※ボックスを作るタグ <div>〜</div>
対になっているものです。詳しくはこちら

これで「ヘッダー」「ナビ」「メイン」「フッター」となる、4つのボックスができました。
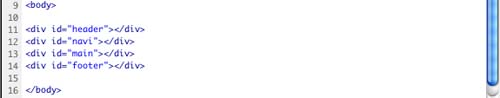
これらのボックスに名前をつけておきましょう。名前をつけることで、CSSで指定が出来るようになります。あと、まあ単純に見たときに分かりやすいですしね。

※名前をつけるタグ id 、 class
これは、<>〜</>で囲まれているタグに名前をつけるタグで、idとclassの二つがあります。
どちらでも構わないんですが、idタグでつけた名前は複数回利用ができません。に、対し、classは何回でも利用出来ます。詳しくはこちら
僕の場合、idは二度使えないので、大きいボックスか中ボックスにしかつけません。なので、この場合一番外側の大ボックスの、「ヘッダー」「ナビ」「メイン」「フッター」にはidをつけています。
コンテンツ内容をいれよう!
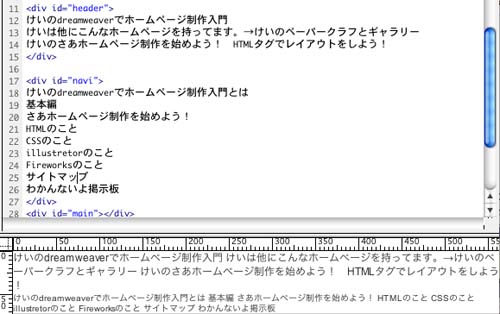
各ボックスができたので、上から順に、文字を入れていきましょう。

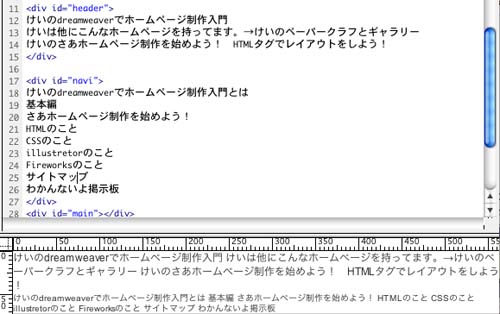
頭に持ってきたい文字をいれます。
どんどんいれましょう。ナビ部分をと・・

メイン部分とフッター部分にはなにをいれればいいかまだきめてないばい。って人は、とりあえずここで止めておきましょうか。
今はデザインで見ると、文字がずっとつながってしまっている状態ですよね。なので、こいつを<></>でかこんであげましょう。