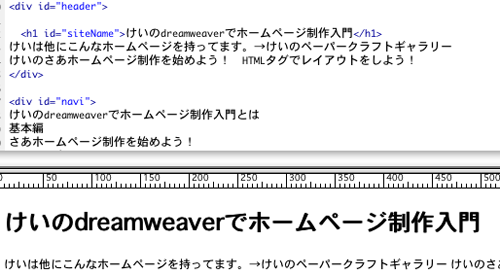
見出しタグh1で囲もう!

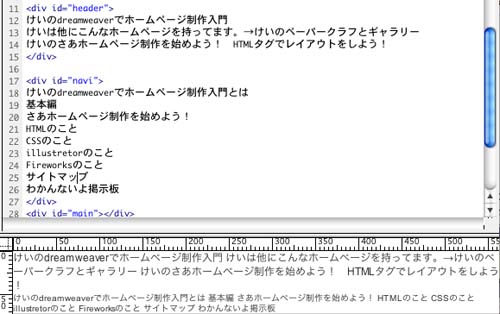
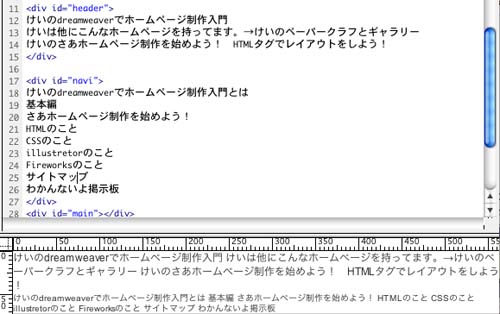
今まで、ココまで打ちましたよね。これをそれぞれ合ったタグで囲んでいきます。
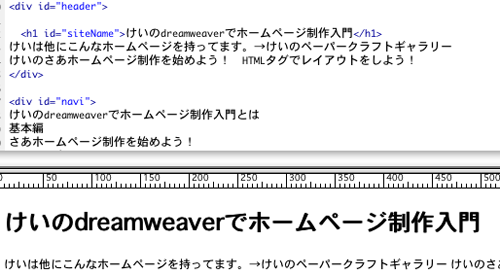
まずは最初の「けいのdreamweaverでホームページ制作入門」です。これはタイトルなので、見出し文字、そう、h1タグです
見出しなので、大きくなりますね。id名もこの時点でつけておきましょう。

とりあえず内容の文字は打ったので、ここらでこれさえ覚えればホームページは出来る!!ってタグを紹介します。これは僕が個人的に思ったことなんで、他によく使うよ。ってタグもあるやも知れませんが。
このように、それぞれ特徴があるので、うまく使って容量を抑えましょう。
さて、imgタグですが、画像を[挿入]で入れたときに、勝手に書かれるので、自分で書くことは稀です。ただ、画像に名前をつけるタグのaltなんですが、これは自分で打つときもあります。(しかし僕はほとんどプロパティパレットから入れてます。)なお、altを使って名前は確実につけてください。
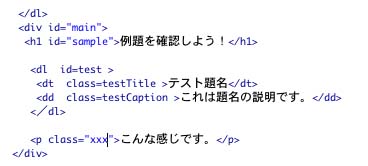
こんな感じに名前をつけることが出来ます。名前は自分の好きにつけていいですが、長い名前のやつには、大文字を使うなどして、見たときに分かりやすくしましょう。idとclassについては、<div>〜</div>タグでボックスを作ろう!でも説明しています。
CSSについては、カスケーリングスタイルシートを学ぼうで、詳しく説明しています。
さて、こんなもんで、ホームページは出来てしまいます。簡単ですね〜。じゃあこれをふまえて、書いた文字を囲んでいきましょう!

今まで、ココまで打ちましたよね。これをそれぞれ合ったタグで囲んでいきます。
まずは最初の「けいのdreamweaverでホームページ制作入門」です。これはタイトルなので、見出し文字、そう、h1タグです
見出しなので、大きくなりますね。id名もこの時点でつけておきましょう。

次は、「けいは他にこんなホームページを持ってます。→けいのペーパークラフトギャラリー」ですね。
これは普通の文なので、
pタグを使用します。

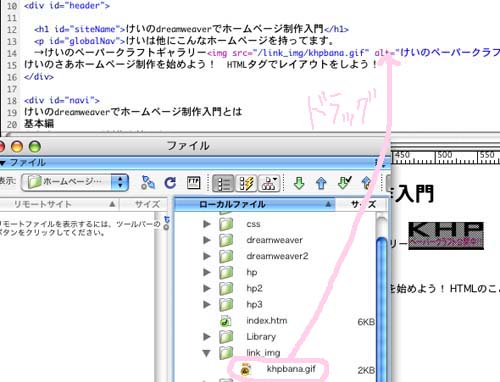
ここで、「けいのペーパークラフトギャラリー」にリンクを貼りたいのですね。ただ文字をリンクさせるんじゃあつまらんので、画像でのリンクを説明します。まず、リンク画像となる画像を用意して、分かりやすくするためにリンクを貼るページhtmlがあるフォルダの中に入れて下さいな。
したら、[サイト]からこのコード部分にドラッグします。

すると、imgタグが勝手にかかれます。なので、imgタグは自分では書かないわけですね。これにリンクを貼るんですが、これもプロパティパレットで設定出来ます。
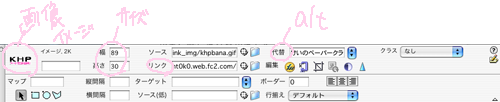
デザイン画面で、画像をクリックして、選択した後、下にあるプロパティパレットを見ます。(imgタグを選択してもokです。)
すると、こんな感じで画像のプロパティが表示されます。

これを使えば、リンクも、画像に名前をつけることも出来ます。
じゃあリンクをつけてみましょう。リンクの横にあるファイルを選択して、imgファイルを選択するだけです。超簡単。
この画像に、名前をつける場合は「代替」に入力します。これだけ。すると、dreamweaverが勝手にタグを書いてくれます。
ちなみに、プロパティの[リンク]のしたにある[ターゲット]ですが、これでリンクの仕方が設定出来ます。そのままリンクするのか、新しくウインドウを開いてリンクするのか・・・とかです。詳しくはこちら
で、タグ画面を見ると、

一番最後に、boderというのがありますが、これは、画像に枠を何ピクセルつけるかということで、今は0なので、なんもつけない。ということです。つけないなら邪魔なので消しちゃって下さい。これが、dreamweaverが勝手に書いてしまう無駄タグなんです。枠をつけたいって方も、いると思いますが、CSSで定義出来るので、HTML上でのboderは無意味でしょう。消しましょう。
文字リンクに関しても、やり方は同じです。
当サイトのリンクはフリーです。バナーはこちらを使用してください。
けいのdreamweaverでホームページ制作入門に掲載されているあらゆる内容の無許可転載・転用を禁止します。