リモートサイトを設定しよう!
さて、リモートサーバーが作られましたので、これでdreamweaverにリモートサイトの設定をすることが出来ます。
[サイト][サイト管理]で、先ほどローカルサイト設定を行ったサイトを[編集]で開きましょう。
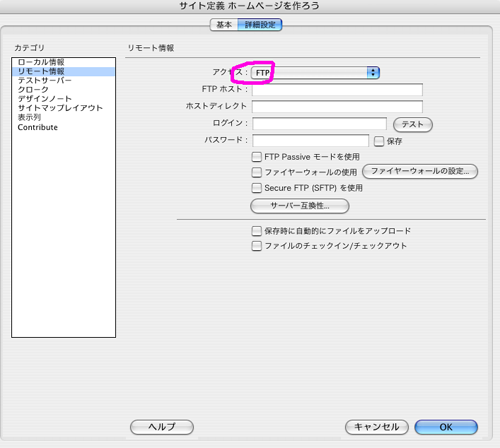
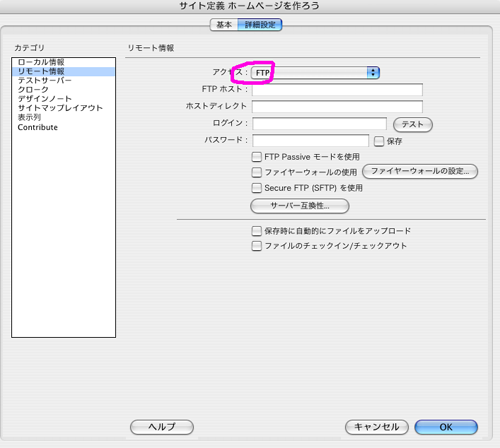
[詳細設定]にして、左側のカテゴリは、[リモート情報]を選択します。アクセス部分をFTPに替えると、下のようになります。

- FTPホスト
- WEBサーバーのホスト名を入力します。プロトコル名 (http:// とか) は付けないで下さい。
- ホストディレクトリ
- ここのは、空欄で良いと思います。レンタルしたサーバーから、あなたのサイトはこのディレクトリに入れて下さいなどの、指示があるときのみ入力します。
- ログイン・パスワード
- さっき作ったサーバーのログイン名とパスワードを入力します。[保存] のチェックは入れておくと便利です。
ここで一旦[テスト]ボタンを押してみます。ここでつながれば設定は完了。つながらない人は、
- FTP Passive モードを使用
- つながらない場合、ここをチャックして下さい。
- ファイヤーウォールを使用
- 通常はチェックは入れなくてokだと思います。ファイヤーウォールの後からリモートサーバーに接続している場合にチェック。意味分からんな人は、WEBサーバーの管理者に確認してみて下さい。(この場合はFC2に問い合せ)
- 保存時に自動的にファイルをアップロード
- 通常はチェックは入れなくてokだと思います。ファイルを保存したときに、自動的にリモートサーバーへファイルのアップロードを行いたい場合にチェックして下さい。(毎回リモートに送ってたんじゃ時間がかかるので、やめた方がいいでしょう)
- チェックイン/チェックアウト
- 複数の人数で作業する場合にチェックする所です。個人で作業している場合はチェックしなくていいと思います。
サイト内のファイル管理
めでたくローカルサイトと、リモートサイトの設定が終わったので、もうサイトを作れる状態になりました。なので、サイトを作る上でのファイルの階層構造について触れておきます。
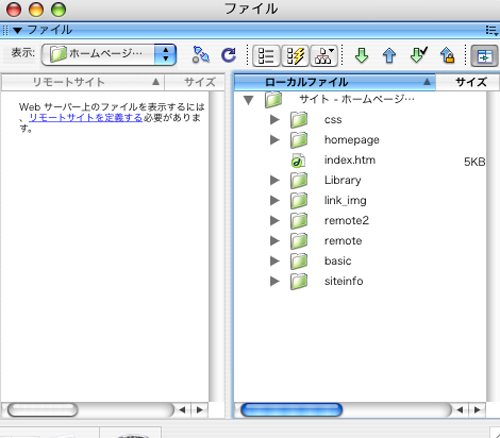
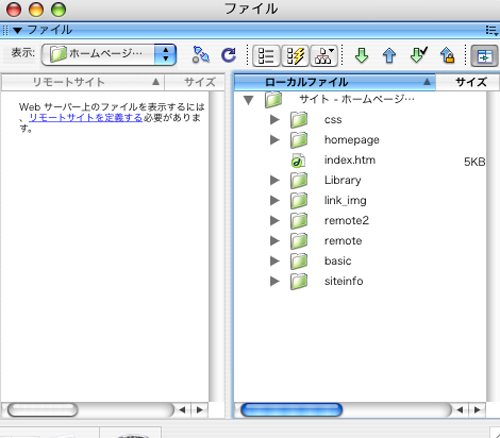
じゃあ[ウインドウ][ファイル]を開きましょう。
ファイルの説明はこんな感じです。現在、ローカル、リモートと両方開かれていますが、「ローカル・リモートきりかえ」で、どちらか片方にも出来ます。いつもはローカルのみ開いていれば十分かと思います。
流れは、dreamweaverでサイトを作って、「リモートに接続」し、「PUT(リモートに送る)」で、完了です。
で、この項のメインの階層構造についてですが、ファイルごとに下へ下へ行くようになってます。なのでこの場合、HTMLファイルはすべて1階層目に来ています。imgファイルはまとめてファイルにしまっていますので、imgは一つファイルをはさんで2階層目になります。
この階層は、URLを見ればどうなっているのかがわかります。ファイルをはさんだときにはスラッシュ(/)がはいるのです。
たとえば、これ。
http://knight0k0.web.fc2.com/gallery.htm
この場合、スラッシュをはさんでいるので、ホストの中にgallery.htmがあることになります。
この場合はどうでしょう?
http://knight0k0.web.fc2.com/rink_img/khpbana.gif
ホストのなかに、rink_imgがあり、さらにスラッシュ(ファイル)をはさんで、khpbana.gifがある。ということになります。
このように、ファイルの中にファイルをつくって、さらにファイルを・・・ということをすると、URLがとても長くなり、あんまりよくありません。ファイルの整理は大切ですが、あんまり階層を深くしないようにしましょう。
サイトの使い方・リンクについて・
サイトはとても便利なので、是非活用しましょう。
デスクトップに作ったサイトのファイル(weblog)がありましたね。あそこにあるファイルの名前の変更や移動はしないようにしましょう。と、どっかで言ったと思いますが、それがこの「ファイル」を利用すれば出来てしまします!!
さっきまでのファイル状態は、結構分かりづらかったと思います。これを、各ページごとのフォルダにわけ、整理していきます。
まず、homepageページに関係しているものから一つのフォルダにまとめちゃいましょう。一番上の、「サイト」フォルダで右クリックし、「新規フォルダ」を作成。これの名前をhomepageとします。そしたらこのなかにhomepage.htmlと、imgフォルダをドラッグで移動しましょう。
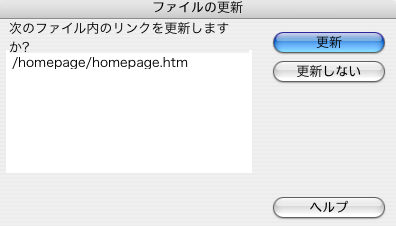
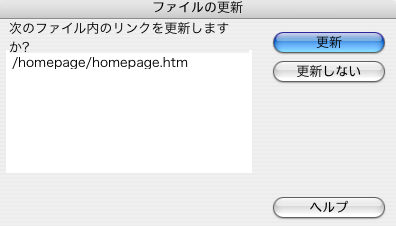
そうすると、リンクの更新ダイアログが表示され、dreamweaverが勝手にリンクを更新してくれます!!超便利ですね。

こんな感じにサイトを使って名前の変更や、移動をする分にはリンクはずれの危険も少なく、安心ですね。
HTMLファイルもこのサイトから新規作成してもいいと思います。
こんな感じに整理されました。

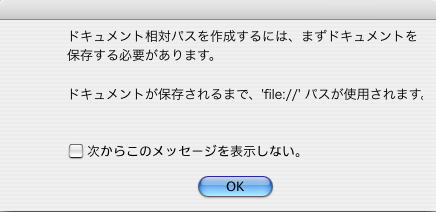
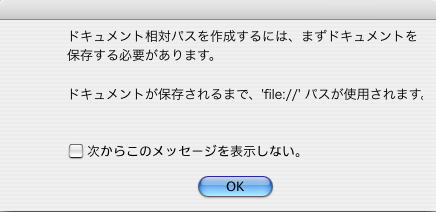
HTMLファイルは、[ファイル][新規]でも作成出来ますが、ここで作成されたドキュメントはローカルサイト内のどの場所に保存されるべきものなのかがまだ決定されていない状態です。すぐに保存で、場所を指定してあげれば問題ないのですけど、保存しないで画像を入れようとすると、こうなります。

どこに保存すればわかんないから早く保存してくれよ。ってことです。
いちいちうざいので、早く保存するか、最初から[サイト]で新規ドキュメントで保存すればいいんですね。