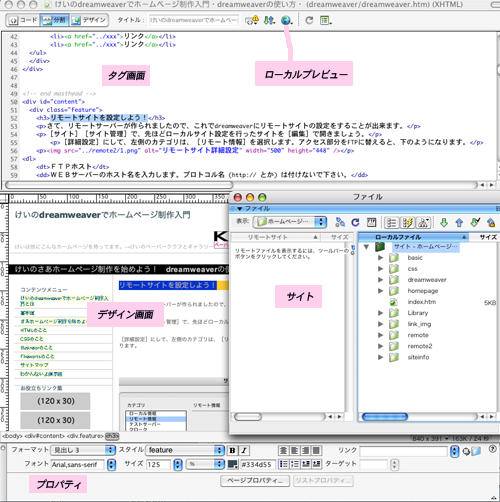
dreamweaverの見方
基本的にはこんな感じ。数値はだいたいプロパティからいじります。

サイトを構成するのに必要なファイルの管理は、[サイト]より行います。サイトの、ローカル側にあるフォルダのことを、「ローカルフォルダ」と呼び、そのフォルダ内に作成されたサイトのことを「ローカルサイト」と呼びます。関連ページ?「ローカルサイトの設定」と「リモートサイトの設定」
ローカルサイトをクリックすると、[デザイン画面]と[タグ画面]が現れます。ここで、サイトをいじって行くわけです。デザインでやる分には、視覚的に分かりやすいですね。ただ、変なタグが書かれるのでお勧めはしません。
けいのdreamweaverでホームページ制作入門では、タグでのホームページの作り方を解説していきます。
あらゆる設定方法は、プロパティから設定出来ます。
ある程度形になってきたら、[ローカルプレビュー]より、ブラウザで、どんな画面になるか確認が出来ます。